Nathan’s Game Dev Blog – Part 1 – Clone Bird
Herein lies the chronicle of my attempts to learn how to make a game from scratch. I have three goals: First, to provide a place to record my thought process, experience, milestones, and pitfalls on my way to making my first “shippable” game. Second, to share knowledge and experience for others to learn. Third, to provide motivation. Please comment and share if you like what I have written ~Nathan

Already with the changes

If you read my first article about my plan going forward, you might recall me gushing over Shaun Spalding’s great videos. In his tutorial series on GameMaker, Shaun covers making a simple top down shooter ala Galaga or 1942, as well as a platformer, and some basic steps covering a top-down RPG.
My plan was (and still is, kind of) to follow along with Shaun’s tutorials, remaking the games he makes in his YT series, so I can learn mostly why he makes the choices he makes (I’ll go more into that later in this post). Based on that, I expected to do some more work with the platformer I made earlier this week.
Instead I decided to make a Flappy Bird clone.
Why?
One of the things I really appreciate about tutorials where you can follow along and recreate someone else’s work is that it gives you a little bit of muscle memory; there’s value in going through the motions before you understand fully.
But I don’t want to spend days or weeks recreating someone else’s effort. It might kill the creative desire that I have right now to make a game. More importantly, a large part of creating a game is understanding what you want, and making creative leaps for how to realize that vision programmatically.
You may be asking yourself “How is creating a clone of an existing game any more creative?” I’m glad you asked. The main difference is that when following a tutorial, you are following someone else’s instructions; they’ve already made all the decisions that go behind each instruction, so even if you think you know why something is made a certain way, you did not have any experience with actually thinking critically about why that decision was made.
Creating a clone of an existing game gives me the creative freedom to decide how to make the game myself, without any of the creative roadblocks of how it should play, what it should look like, fail states, win conditions, or any other design-oriented challenges; I’m focused purely on coding something that matches what I perceive in the game.
And Flappy Bird is so stupid simple that I was able to recreate the core mechanic in under 4 hours.
Plan of Attack: Analyzing Play Mechanics

I spent awhile looking at the core mechanic. If you haven’t played Flappy Bird, you can think of the mechanic as being like Mario swimming in any of the 2D Mario games. Tapping the screen causes the bird to gain some height, while gravity pulls him down. This creates a parabolic arc, where the bird shoots upwards, slowing until he reaches an apex, then begins travelling downward at a faster and faster rate.
Although the screen moves, creating the illusion of forward motion, the bird does not move horizontally at all in relation to the screen. tapping the key only moves him up until gravity pulls him back down.
So, I need:
- Gravity – pulling the bird downwards at an increasing rate
- Jump/Flap – a burst of upward movement, that slows over time
That’s pretty straightforward; I already have that knowledge from the Basic Platformer tutorial.
Plan of Attack: Fail State / Win Conditions
So now we understand the mechanic, and have a path for recreating it. Next, we need to look at how the mechanic is used to create challenges that can cause win or fail states.
In this case, there is no strict “win” condition; Flappy Bird will keep going as long as you don’t fail. Therefore the win condition is simply not failing. So, what is the fail condition?
The fail condition occurs when the bird touches any non-background object in the game. In this case, that means the pipes and the ground. The ground, like the bird, doesn’t really move, it only has the illusion of moving. The pipes are another story; they move from right to left, for as long as the bird does not collide with a pipe or the ground.
So, the win/fail conditions are dependent on objects and object collisions
- Pipes
- Pipes need to move right to left
- Pipes need to have varying heights while keeping a consistent gap
- Ground
These objects share a common ground, so I will treat them similarly when I begin building these objects. I also have collision experience from the basic platformer tutorial.
Plan of Attack: The Graphics
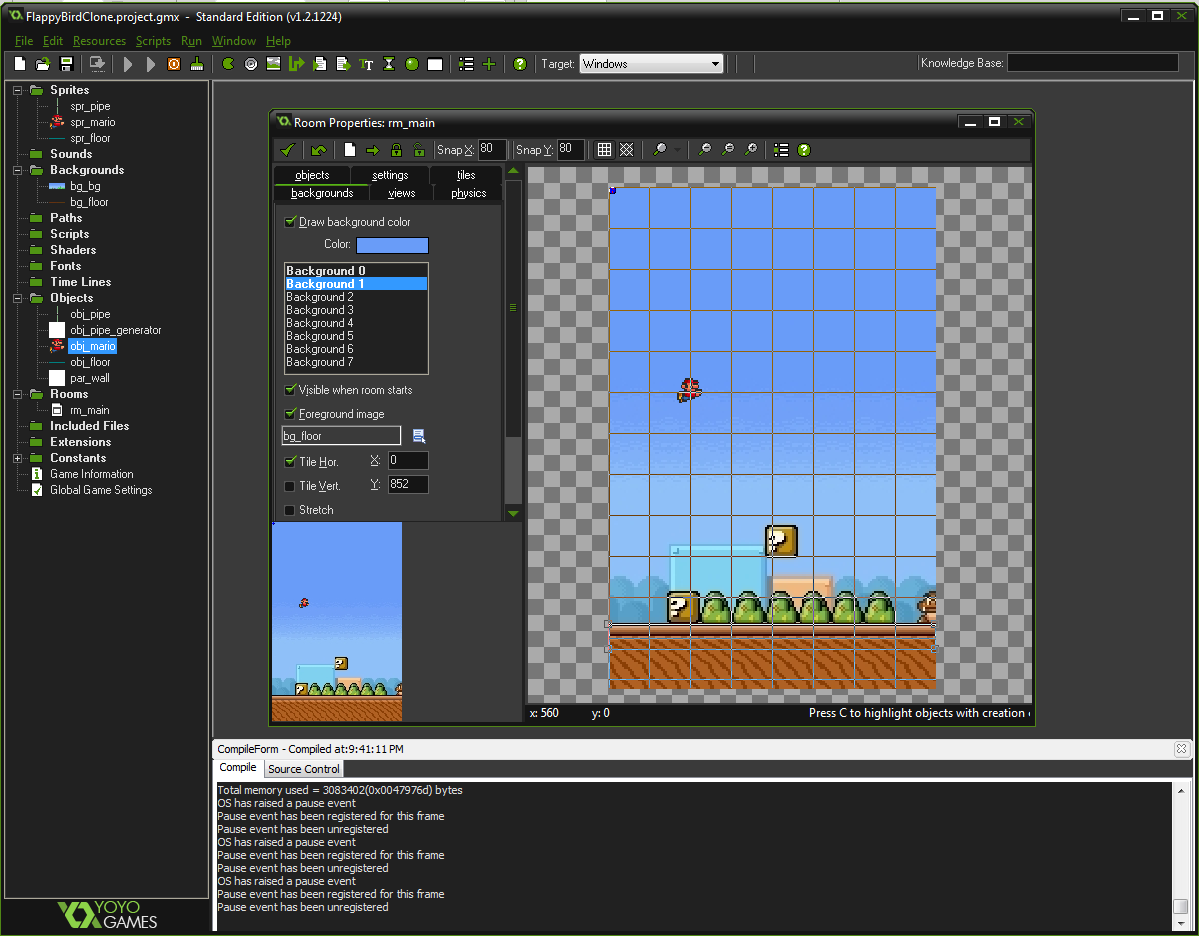
In order to minimize the amount of time spent designing a “look” for this game, and to remain faithful to the source, I made my room 640×980, the same resolution as an iPhone screen. This would mean that any graphics I made would have to fit that resolution, but I wanted to keep the pixelated retro look found in Flappy Bird. I would either have to make sprites and backgrounds that fit the resolution, or find existing images and scale them.
First, I did a rough estimation of the size of sprites in Flappy Bird. I compared the size of the pipes to the size of the screen, and roughly estimated that there was a space of 2.5 pipes between actual pipe sprites, and that around 3 pipes were visible at any one time on the screen. crunching the numbers meant that each pipe should have a width of around 80 pixels. The space between upper and lower pipes was rougly 150 pixels, and the bird was around 30 pixels tall. These were all very rough estimates; I was interested in programming the behaviour, not matching the dimensions exactly.
Since I am interested only in implementation right now, I did not want to spend a lot of time on graphics. And, since this is purely an exercise for learning, I chose to just grab some graphics that required a bare minimum of manipulation to be usable. Considering Flappy Bird was clearly inspired by SNES era Super Mario graphics, I chose to go straight to the source:

Once I grabbed everything I thought I’d need, I began my manipulation.
First up, the pipes. The way GameMaker works if you upload an image with transparent areas, like a PNG file, the transparent areas are not considered part of the sprite, which is great. GameMaker includes collision detection that considers things down to the pixel. This means that I was able to take the pipe image, flip it, add some space between them, and extent the pipe shaft on either end, and voila: the obstacle pipes.

Next up, the background. The main issues with the background were A) It needed to repeat seamlessly, and B) I needed the pipes to appear in front of the sky, hills, and bushes, but behind the floor. For the first part, I wound up trimming the image until the left and right edges of the image matched. Shaun Spalding has an excellent video tutorial on using Photoshop’s offset filter to accomplish this. The second part meant splitting the background and the floor into two images:

GameMaker has a built-in depth ability. Setting the Z-value of an object means it will be drawn before or after an object with a higher or lower Z value, so you can make things appear in front or behind other objects. Therefore the sky background would have a Z value of 0, the pipe would be at -1, and the floor would have a Z value of -2. This way, the sky would be in the back, the pipe in front of the sky, and the floor in front of the pipe.
Finally, the bird. In this case, I chose Mario. Since the only animated part of this game was the main character, I grabbed Mario’s swimming animation:
![]()
Game Maker allows you to take an image with multiple frames of animation, and split it up so that each frame of animation appears in order. I did this with the Mario swimming sprite.
The Results
I won’t make you wait until the next article, where I will cover the code and logic behind making this clone. Here some video of the first half of this project:
What is Missing
In my next article, I’ll cover how I accomplished this goal, with examples of code, and the roadblocks and realizations along the way.
Part 3 I suspect will be the final chapter in this project. I presume it will cover the implementation of aspects of the game that were not part of this first 4 hour effort
- The Start screen
- Audio
- Keeping Score
- High Scores
After that I’m not sure. I will either return to Shaun’s examples, or I will create another single-mechanic game. This particular project doesn’t overlap very much with my primary game idea, but my next effort most definitely will. Stay Tuned!